The performance of a Kleo themed website or blog is a very crucial part of maintaining a good website. A fast and functional website, news website or blog could not only keep your followers and users satisfied, but also, even though page loading time and website functionality is indeed a Google ranking measure, a swift and well-optimized website should further help boost search engine rankings and boost the site traffic and additional user engagement for some duration.
With any JavaScript or stylesheet, your page links, the user’s browser will send an HTTP request to obtain, import, and parse the item. We can decrease the volume of assets the user needs to access as well as the size of both the individual JS & CSS files through applying the two common strategies of Concatenation and minification.
Concatenation is considered as a strategy of merging several resource files into a single file in order to decrease the amount of requests the user has to allow, reducing this latency, results in compensating for more website loading speeds .
Minification takes down most of the unnecessary details in resources which make things easier for users when reading or writing, but also your web browser does not require h include things like newlines and whitespace
Kleo theme speed optimization using the two techniques.
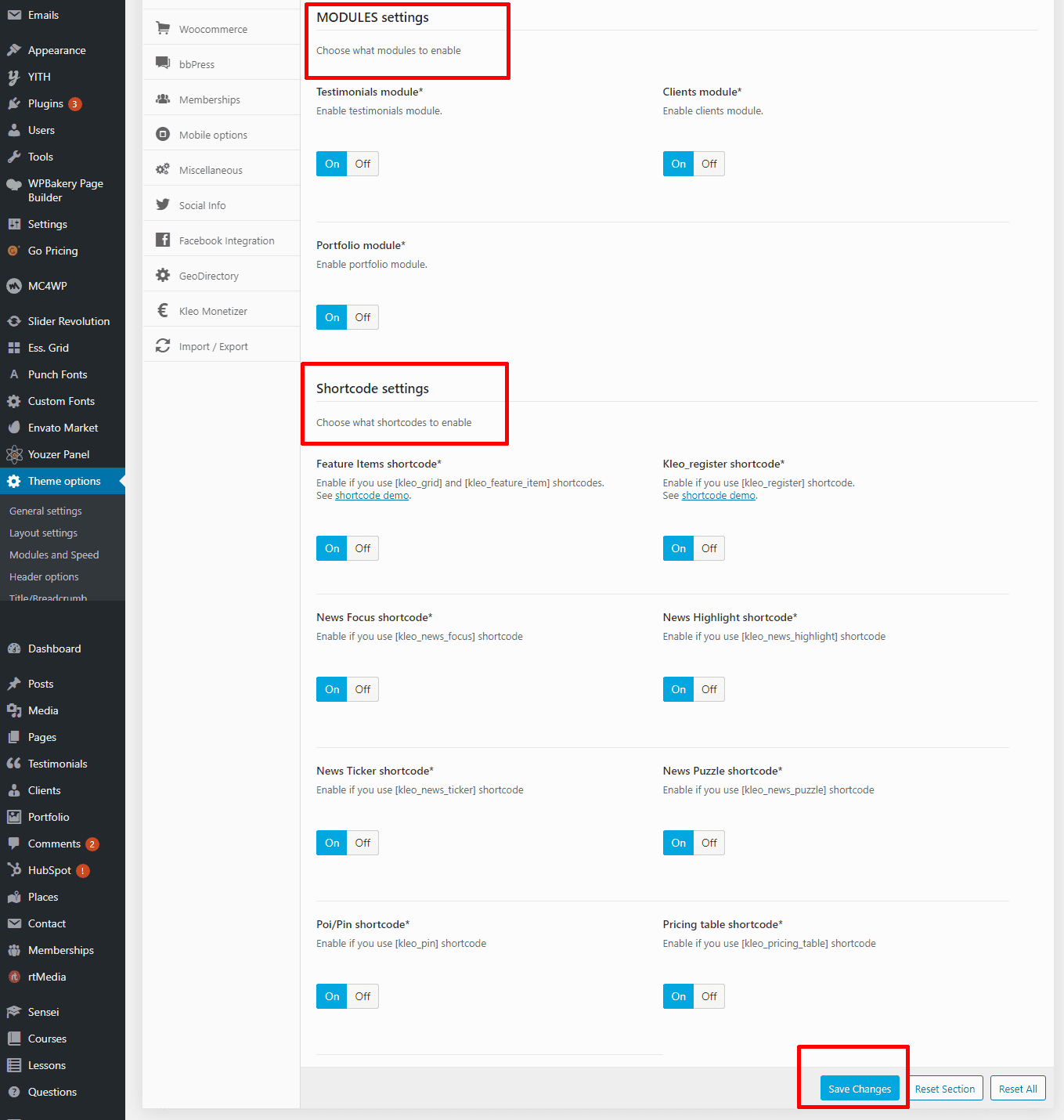
- To achieve these strategies you will need to access the performance options which can be obtained through your dashboard then heading to theme options. On this page you will find several settings but we are interested in the modules and speed configurations.
- Under this section you can choose what modules to enable on your site but also make sure to leave only used modules active to increase performance! Unused modules will end up stretching your site’s loading times.
- To enable minification of plugin and theme assets used by Kleo simply toggle on the Performance and Speed button. Once this is enabled, the theme will generate the main app.css and plugins.css files to include only the modules and shortcodes which you will enable.

- Alternatively minification can be done through a variety of plugins like Autoptimize.
- To enable concatenation of assets in the Kleo theme simply toggle on the Combine theme CSS files and the Combine theme JS files buttons for it to take effect. These two options simply combines bootstrap.css, magnific-popup.css, app.css and plugins.css for the CSS assets and also merges the bootstrap.js, waypoints.js, magnific-popup.js, caroufredsel.js, jquery.touchSwipe.min.js and jquery.isotope.min.js for the theme’s JS assets.
- To further increase speed you can also select the removal of the ?v=4.1 query strings from theme css and js loaded files. This is mostly needed in case you want to improve your Google page speed scores and also for better file caching.
- Finally select which Modules and Shortcodes you want to have enabled.