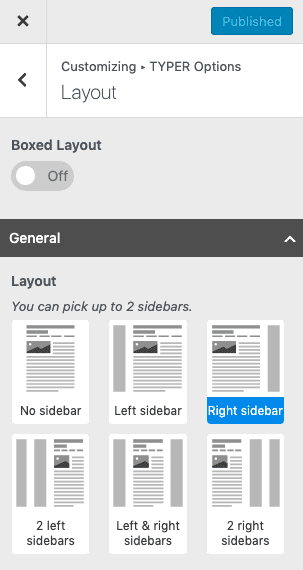
In this tutorial we shall see the various types of layout found in the Typer theme and how you can apply it in different pages within your website. These types of layouts depend on two situations one is the content width and the presence of sidebars. Typer theme comes with six types of layouts depending on the set of sidebars. […]
Chapter: Sidebar & Widgets
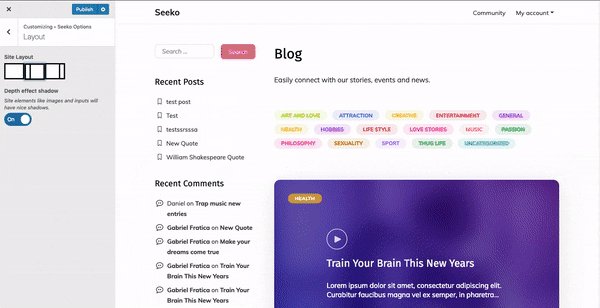
Setting a layout to specific page, Sidebar locations.