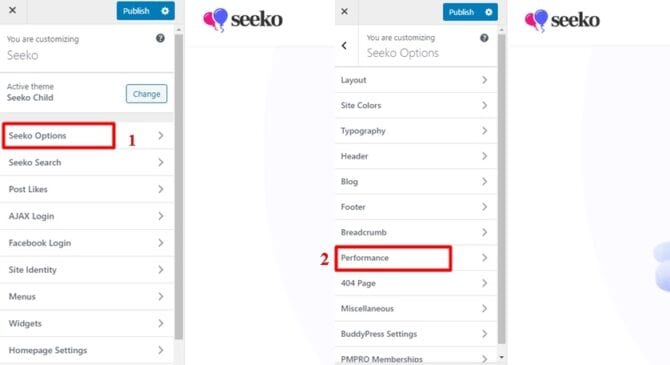
It is essential that you give visitors a very good user experience with fast loading site speed. Having fast loading speeds to the eye of a visitor represents how it’s like to work with your business, which is a convenient experience. From Seeko customizer you will find an option to increase performance and speed loading times through the following ways: […]